Image links to projects:

http://graphics8.nytimes.com/images/2007/04/20/arts/design/21lewi600.jpg
Drawing Series… by Sol LeWitt (Wall drawings at Dia: Beacon, NY)

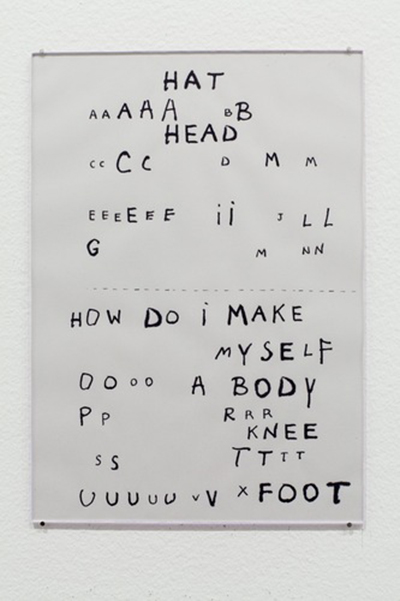
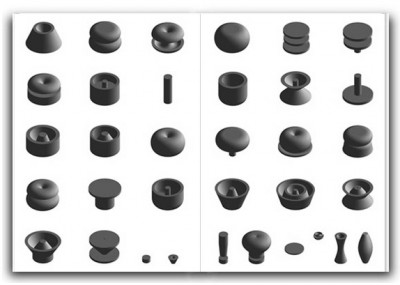
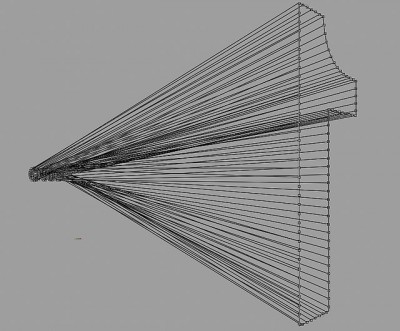
Univers Revolved by Ji Lee (Three-dimensional alphabet)

On/Off by Hoax (Series of typographic experiments)

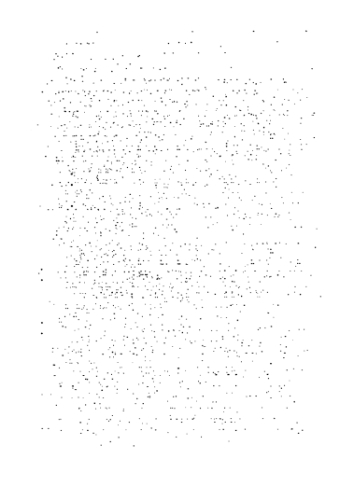
All The Dots, Document 1 by Alex Dipple (Conceptual Art)

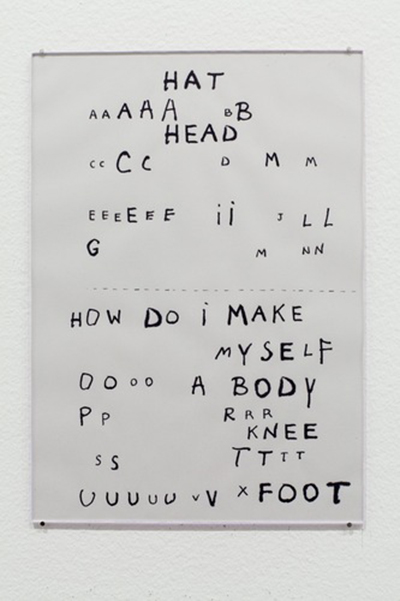
Projects 94 by Henrick Olesen (Installation at MoMA, NY)

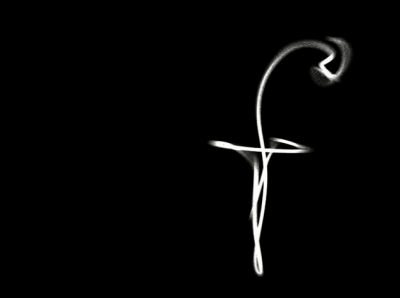
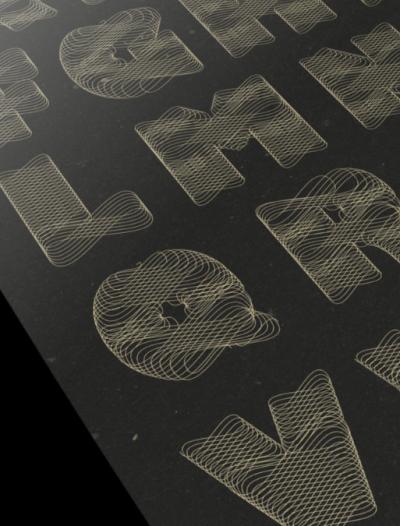
Letter Flow by Roi Sabarov (Four-dimentional typography)

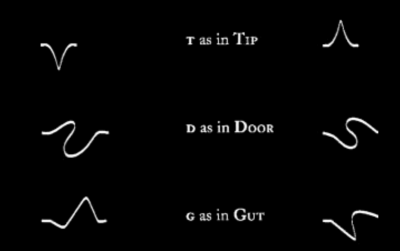
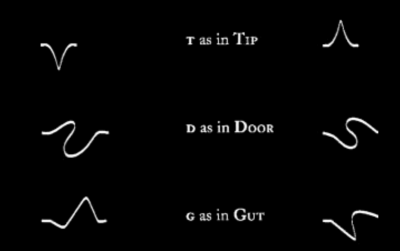
Takeluma by Peter Cho (Sound symbolic alphabet)


Generative Typografie at UoAS Mainz, Germany

prototyp-0 by Yannick Mathey (Automated type design/ tool)

Process: Typeface by Randall Church (Generative Typography)

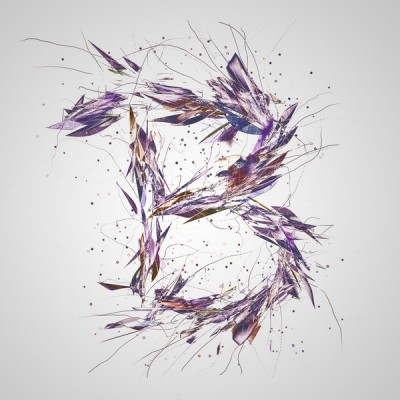
Lemniscate by Rosy Gorolova (Typeface)

Processing: Font code2 by Capo Luiz (Computational Typography)

one=1 by onebyone gallery (Installation)

FREE by Sean Martindale (Installation)

The Bubble Project by Ji Lee (Streetart)
Posted on September 12th, 2011.
Categories: Favorites, Generated, Installation, Interactive, Processing, Research, Tools, Writing.
...................................................................................................................................


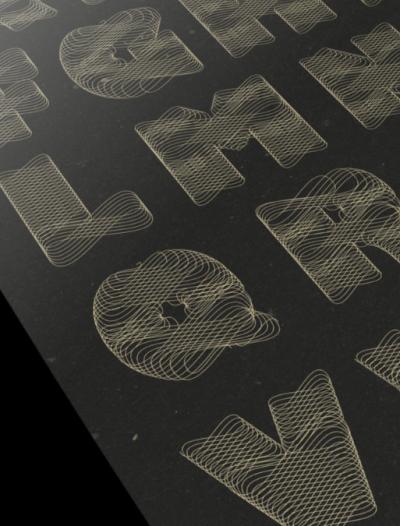
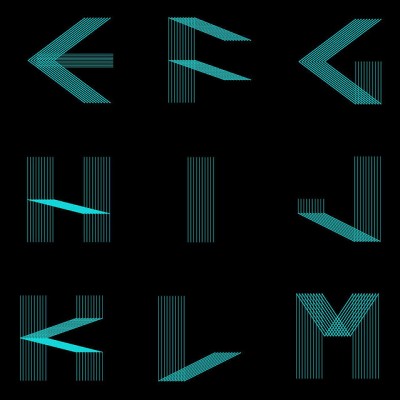
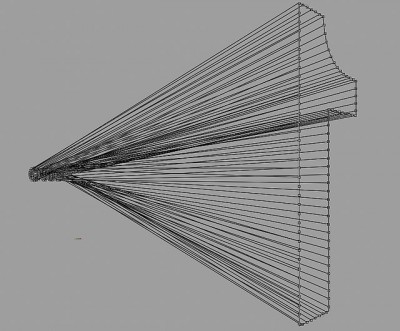
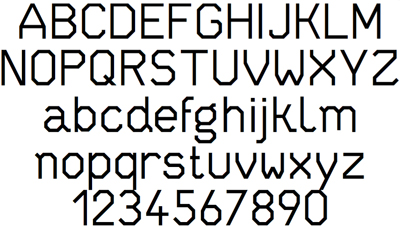
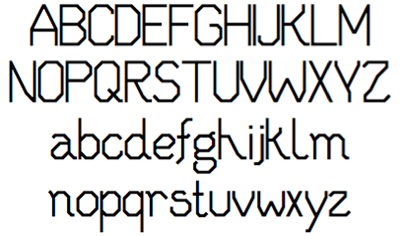
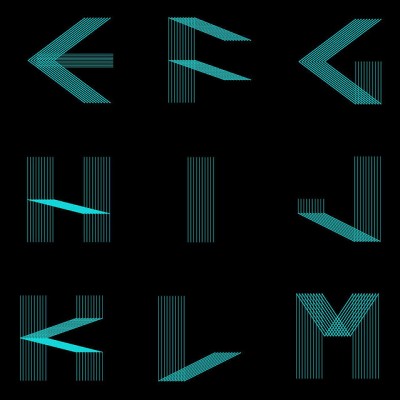
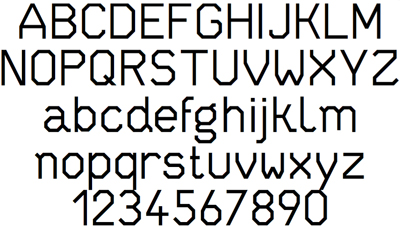
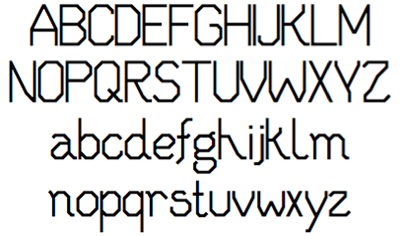
(On the top you see the final TrueType font whereas the image below shows the very first version)
The font was to be simple, clear, neutral. It should consist of unambiguous characters with good readability. Moreover the typeface should work fine in small point-sizes as well as in huge format - on the screen, in print and sculpture.
Because of different reasons a classic commercial font is not an option: First, because of the installation’s aspect of Zeitgeist - on one hand the installation should be timeless and matter-of-fact on the other hand it should suit a contemporary feeling for aesthetics (A font like Helvetica, Avenir or Blender are overused, impersonal and loaded with associations). A self-made font can be designed and adjusted to one’s actual and desired needs and does not involve any licensing or costs. An individual Type is therefore very important as it is the element on which all other designs base on. I decided to design an edgy font to get some suspenseful differences through varying sizes. Thus it also contains just straight lines and no curves what makes its coordinates easier to translate into different media.
A closer look at the font development shows that I started with more obviously varying shapes that formed a much more diversified face. In small continuous text or viewed from distance the first versions of the character set look too reserved and female though, so that I went on with more uniform and rather blunt letters. Other than that I mainly changed proportions.
To realize the TrueType I used the online application on fontstruct.com. Here you basically build up each character in a pixel-like grid and lets you choose between different modules for this. Finally it offers the possibility to apply ‘filters’ to the whole character set before generating a TrueType. I welcomed that since I could very much need that for easily generating a kind of line patterned font.
Fontstruct has limited features and conversion algorithms so that I needed to retouch the font with a font editor. I used the free software Font Forge for that purpose.
Posted on October 18th, 2008.
Categories: Favorites, Progress, Tools.
...................................................................................................................................

A new version (0150 BETA) of Processing got released today. It has many major changes to the previous (0148) and seems to have better support for vector and svg. Some libraries will have to be updated though. However - this gives me enough reason to list some of the libraries that drew my attention:
NextText (classes especially for text-based applications) uses TrueType fonts to render and display dynamic and interactive text.
(www.nexttext.net)
Geomerative (classes enabling extended 2D geometry operations)
also implements a TrueType font interpreter and importer to support the usage of typography in generative art.
(www.ricardmarxer.com/geomerative)
physics (classes enabling the simulation of physics) let you realize particle systems and forces more easily.
http://www.cs.princeton.edu/~traer/physics/
arcball (classes enabling easy 3D navigation) allows to freely rotate space along all three axes.
controlP5(classes enabling to implement controller easily) allows instant chance and feedback to different values for behavior parameters etc.
(www.sojamo.de/libraries/controlP5)
Posted on October 15th, 2008.
Categories: Processing, Programming, Research, Resources, Tools.
...................................................................................................................................